Tutorial: How to create an animated GIFF in Adobe Photoshop
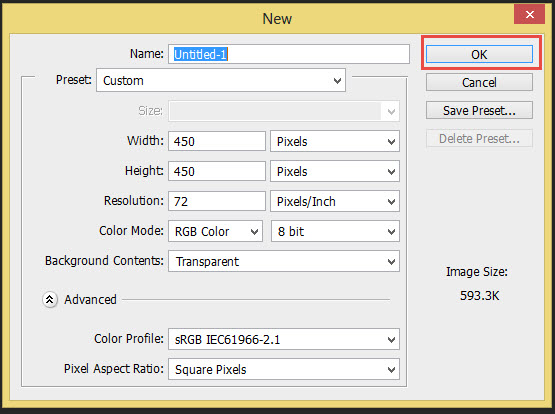
First of all we are going to create a new document in Adobe Photoshop, for this animated GIFF we are going to optimise it for Facebook so the size of the document is going to be 450 pixels by 450 pixels. You can adjust the size accordingly depending on where you will be publishing your animated GIFF.
Next we are going to start adding the content to our animated GIFF, for this GIFF I am going to want to have this picture of a Parrot on every frame so in Adobe Photoshop im going to go File>Place and place the image in to create a new layer.
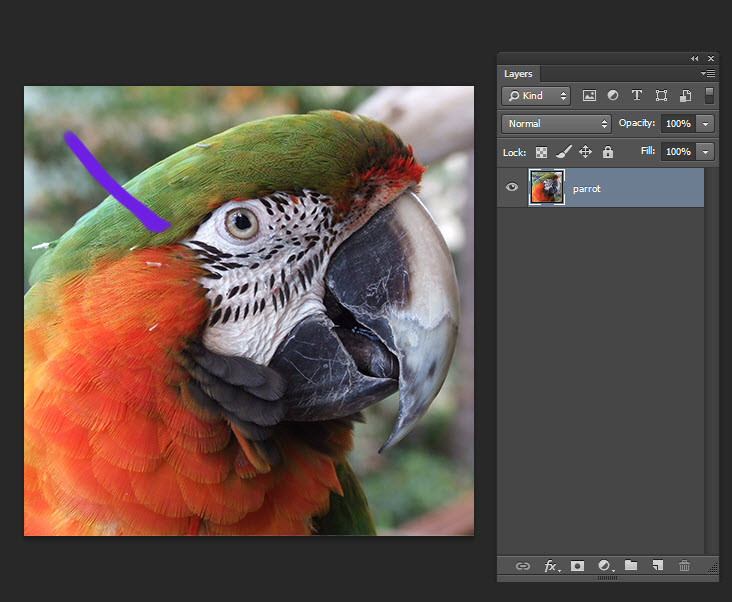
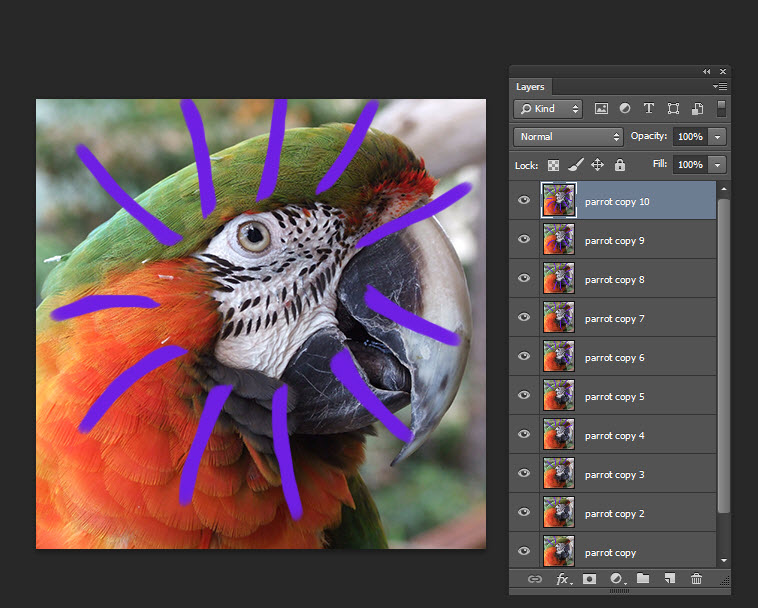
For my animated GIFF I want to add some brush strokes in Adobe Photoshop that gradually appear around the Parrot so I am going to choose a brush and a colour then create my fist brush stroke on the same Photoshop layer as the Parrot.
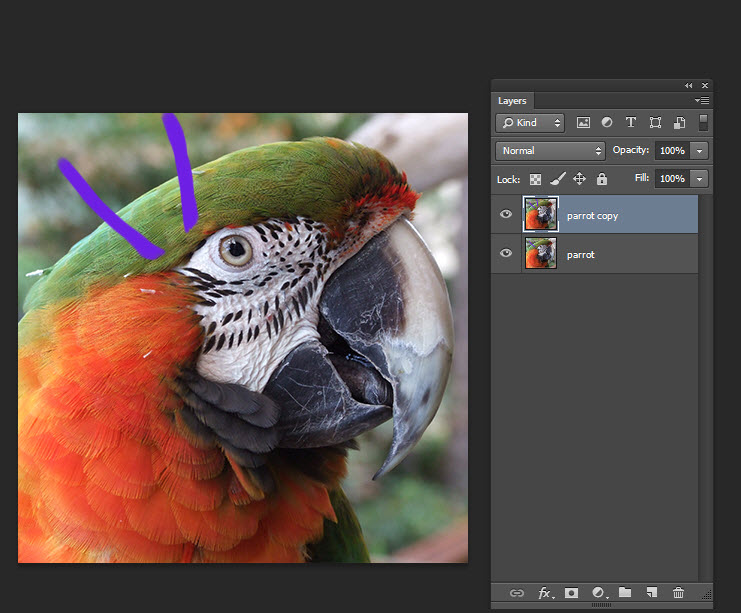
Next I am going to duplicate the first layer (Ctrl + J) then add the second brush stroke to the second Adobe Photoshop layer.
Now essentially what we want to do is have a different layer in Adobe Photoshop for every frame of the animated GIFF, so Im going to keep duplicating the layer (Ctrl + J) and adding a new brush stroke every time until I have enough Photoshop layers to complete the animated GIFF.
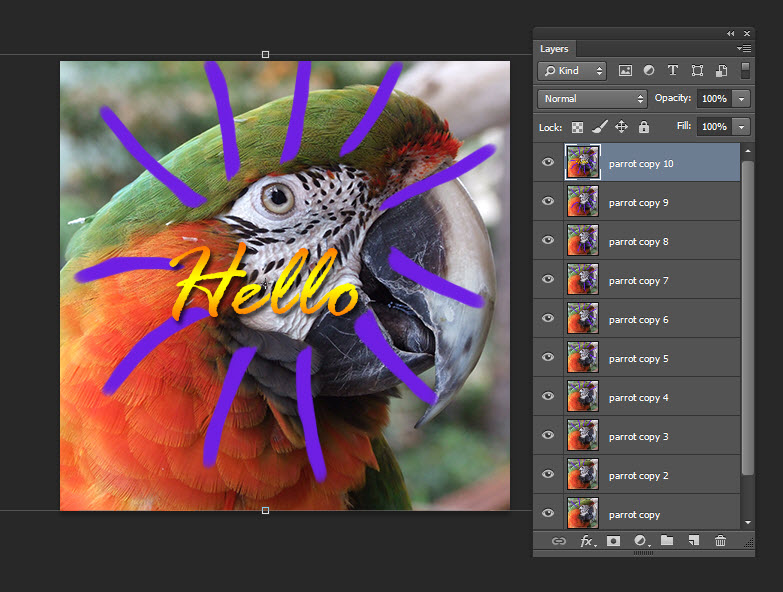
On the last frame of my animated GIFF I want to have some text so I am going to select the text tool in Adobe Photoshop then click to create a Photoshop text layer, type the text and use the control bar to make it the size and colour you require. It is important now to not have this as a separate layer on its own so I am going to select the Photoshop text layer then in my layers panel Im going to click on the menu options and choose ‘Merge down’ to merge this layer with the final layer of my Adobe Photoshop document which essentially is going to be the final frame in my animated GIFF.
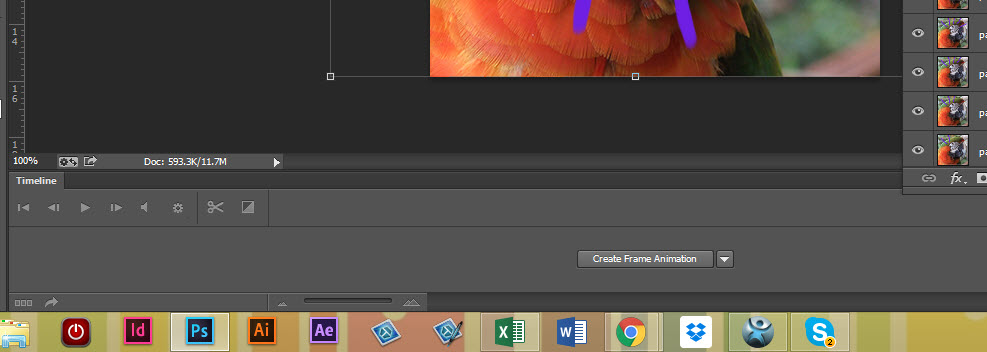
Now to create the Animated GIFF in Adobe Photoshop we need to open the timeline panel (Window>timeline) this is the panel that is going to turn our layers in to individual frames in the animated GIFF.
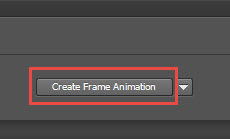
In the centre of the Adobe Photoshop timeline panel there is a box, this will either say Create Video Animation or Create Frame Animation, we need it to say Frame Animation so swap it over using the small box to the right of the text if you need too.
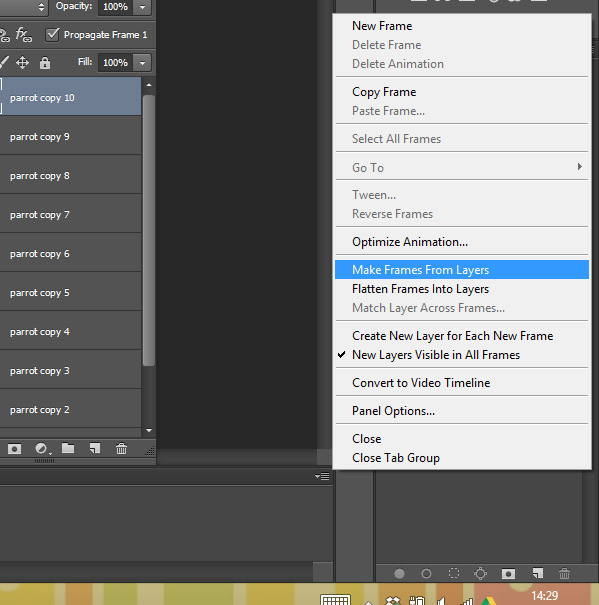
In the corner of the timeline you have menu options, if you click this you will see a list of options, we are going to click on the ‘Make Frames From Layers’ option, this will convert all your Adobe Photoshop layers in to individual frames that will make up your animated GIFF.
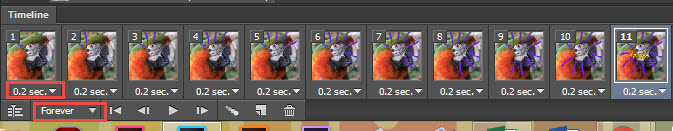
Now we should have all of our Adobe Photoshop layers as individual frames in our Timeline Panel. In the bottom left hand side of our panel there is an option to click and change the animation to ‘Forever’ this will mean that our Adobe Photoshop created Animated GIFF will be on a continous loop and not just play once and stop. We can also change the time each frame plays for, in this example I have chosen 0.2 secs and slightly longer for the last frame so we can read the text easier before it disappears. You can test your Photoshop Animated GIFF by pressing the play button in your Timeline panel.

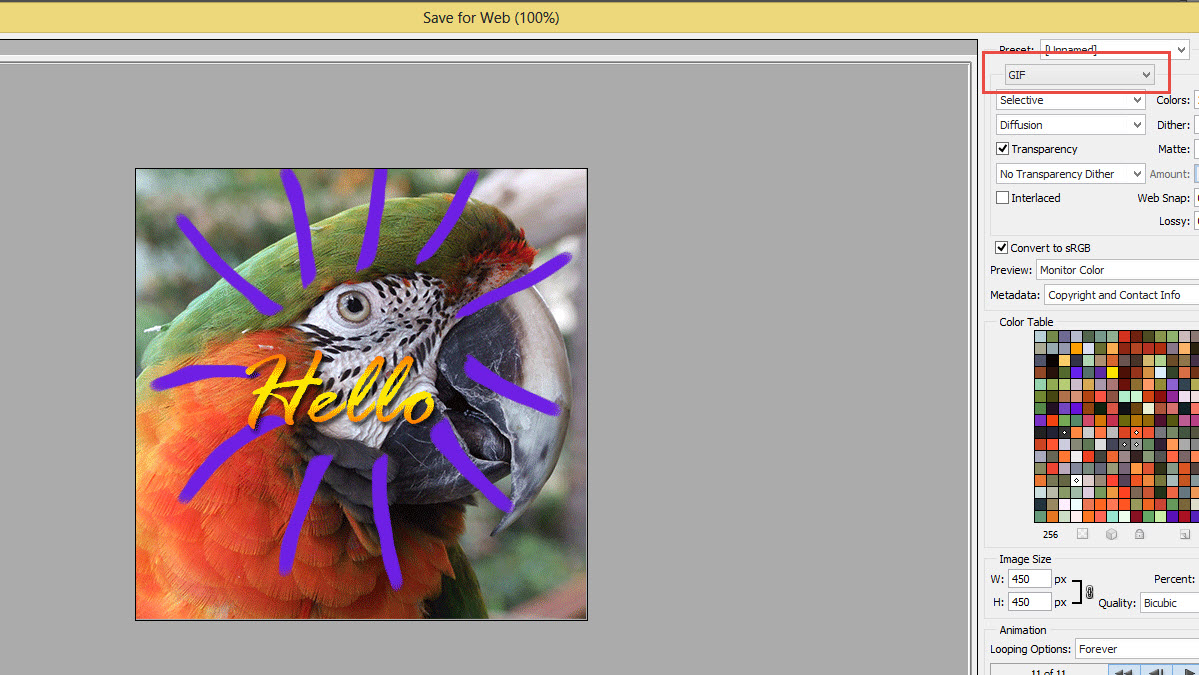
All we have left to do now is save the GIFF, we are going to go to File>Save for Web, in the next window we just choose GIFF as the format to ensure it will animate. Then Hey presto you have your animated GIFF created in Adobe Photoshop to upload to Facebook or wherever you want it to be viewed!
If you’d like to learn more about Adobe Photoshop, why not check out our Adobe Photoshop Training Course?
Even if you can’t make it to us in-person, you can take advantage of our Online Adobe Training Courses, currently on offer for less than half price, and all of which including lifetime access to all of our in-depth video tutorials.
Please browse our site – we know we’ve got the right package for you – and use our Contact Page to reach out.

 Click here to see all of our Software Training Courses
Click here to see all of our Software Training Courses