Using the Adobe Illustrator Swatches Panel
- Mark Williams

- Apr 18, 2018
- 3 min read
Updated: Dec 30, 2024
Adobe Illustrator Swatches Panel
Today I’m going to have a closer look at the Adobe Illustrator Swatches panel, we are going to load all the different type of Swatches and also create Swatches from scratch. We will start by looking at the basic solid Adobe Illustrator Swatches, loading in Pantone Swatches and CMYK Swatches then move on to loading and adding Gradient Swatches and Pattern Swatches. We will also cover how to load Swatches from other Adobe Illustrator files.

Adobe Illustrator Solid Swatches
The most basic type of Swatch we have in Adobe Illustrator is the solid Swatch, this commonly are made up of CMYK, RGB or Pantone but there are many other colour types too.
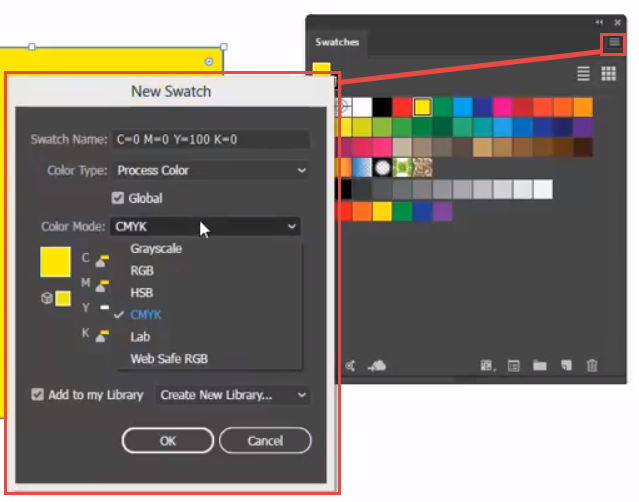
To add a CMYK or RGB solid colour Swatch in Adobe Illustrator I’m going to click on the menu items in the corner of the Swatches panel and click on ‘New Swatch’ this will then bring a new menu up with a drop down option to choose the colour mode (CMYK, RGB etc) you then insert your particular values then click ‘Ok’ and the colour will be added to your Adobe Illustrator Swatches Panel.

Adding a Pantone Swatch in Adobe Illustrator
To add a Pantone Swatch to your Adobe Illustrator Swatches panel you need to click on the small swatch libraries menu at the bottom left hand side of the Swatches panel you then go to Colour Books>Pantone Solid Coated. This will bring up a separate Swatches panel with all the Pantone colours in, you can click on each of the colours you require and they will then add to your main Swatches panel. If there is a specific reference you need just type the number in the top search bar and it will find it for you.

Other Solid Swatch Libraries
When you click on the swatch Libraries button in the bottom left of your Adobe Illustrator Swatches panel you will notice a vast amount of other themed swatch libraries that you can load in. Just choose the one you want and you can drag individual colours across in to your main Adobe Illustrator Swatches panel or you can drag an entire colour group across if you want the entire selection. By using colour groups you can also use the Adobe Illustrator Recolouring feature.

Adobe Illustrator Gradient Swatches
A Gradient Swatch in Adobe Illustrator is a mixture of solid swatches in the same fill or stroke area. Again in your swatch libraries menu in the bottom left of your swatches panel there is a huge variety of gradient swatches that are pre made that you can load in and use.
If you want to make and edit your own gradient swatch in Adobe Illustrator you need to open the gradient panel (Window>Gradients) from this panel you can drag and drop solid swatches from your main Swatch panel on to the gradient bar to build your gradient swatch, you can also delete colours individually by dragging them off of your gradient slider.
Once you are happy with the gradient you can drag the gradient swatch from the top right hand side of the panel and drop it on your main swatch panel to save it.
Another cool thing we can do with gradient swatches is to change the direction of them with the gradient tool from our Adobe Illustrator Tool bar. Simply select a shape with a gradient in it then drag the gradient tool over the top to change the direction that the gradient is facing.

Pattern Swatches in Adobe Illustrator
The final type of swatch we are going to look at is the Pattern swatches, like the other examples there are plenty of inbuilt pattern swatches in the Adobe Illustrator Swatch Libraries menu in the bottom left hand side of the main Swatch panel.

A Pattern swatch is essentially a piece of Adobe Illustrator Vector artwork that is repeated over the fill area of a shape or ‘Tiled’ as its sometimes referred to. To make your own Pattern swatch its just a matter of selecting the artwork you want to use then dragging it over to the Swatches panel and dropping it on top. This will then automatically create the Pattern swatch that can be used as a fill on any shape you have on your artboard.

Comments