We are going to have a quick run through step by step how to cut out an image in Adobe Photoshop Elements using the magnetic lasso tool then copying the image in to a new document and placing in a coloured background.

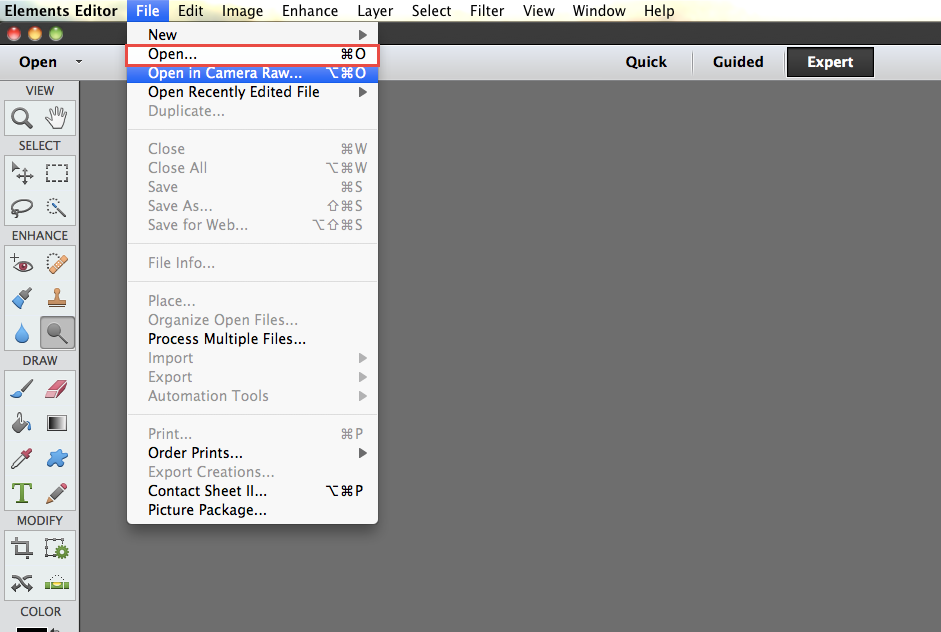
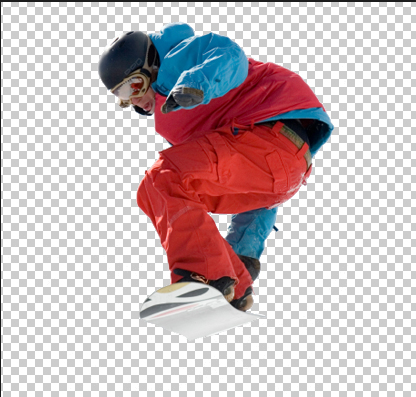
The first step is to open the image you want to cut out by going to File>Open and navigating to the correct file.
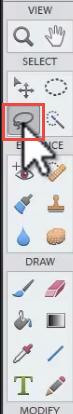
With the image open in Adobe Photoshop Elements we can now choose the lasso tool from the ‘Select’ section in the toolbar on the left hand side of the screen.
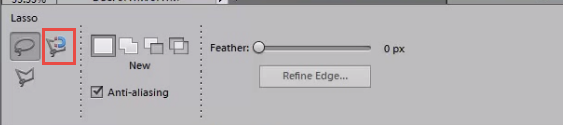
With the Lasso Tool selected from your Adobe Photoshop Elements toolbar you will now see some options in your control bar at the bottom of the screen, there will be three options, we are going to choose the magnetic lasso tool.
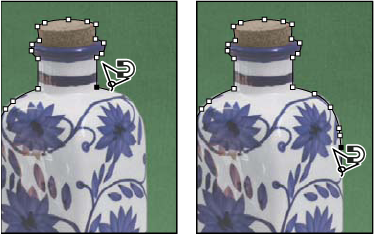
Then with the tool selected click on the edge of the image once it will then stick to the edge, just guide the cursor around your image and it will follow the contours of the image where the contrast is different to the background.
If it does not go exactly where you want it to go you can click the mouse and it will stick to wherever you have clicked. If the tool goes to an incorrect place you can press the backspace or delete key on your keyboard and it will step backwards one step, keep pressing the key until you get to a point you are happy with then move forward again.
Once you are all the way round the image back to near where you started you can double click the mouse and this will complete the selection in Adobe Photoshop Elements and you will see the selection running around your image.
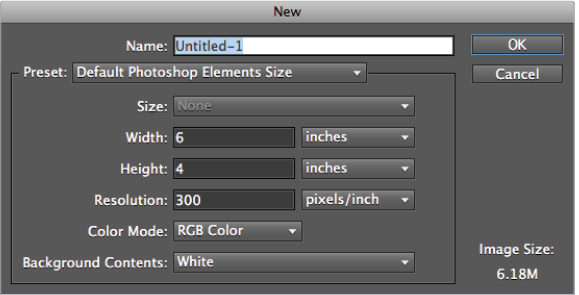
Once you are happy with this selection in Adobe Photoshop Elements we are going to make a new document to copy this image in to by going to File>New.
From this window you can make the document the correct size, you can choose inches, mm or cm etc whichever is more relevant, if you are going to print the document make sure the resolution is set to 300 pixels/inch to achieve the best quality print output from Adobe Photoshop Elements.
Next we are going to go back to our original image with the selection made and go to Edit>Copy, then over to the new blank document and go to Edit>Paste. You will now have your cutout image on its own layer in your new document.
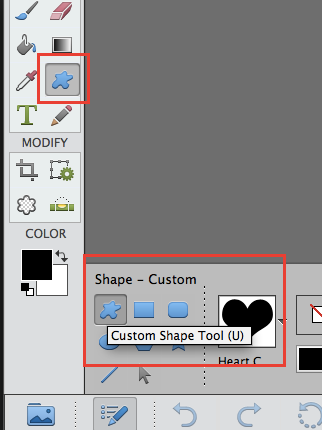
If you want to put a shape of colour in the background in Adobe Photoshop Elements we need to choose the correct shape tool from the tool bar on the left hand side.
When you choose the Adobe Photoshop Elements shape tool you can choose the required shape from the options in the control bar at the bottom of the screen. Then just click and drag on your image to create the shape as another layer in your document.
Now all that is left to do is to go to our Layers Panel and put the shape layer below the image layer and we are ready to print!

 Click here to see all of our Software Training Courses
Click here to see all of our Software Training Courses









Great photoshop tutorials that I have seen here and benefited from this good idea
Thankyou!
Excellent tutorial. Thank you for sharing with us.